Communication is a critical aspect of any collaborative enterprise, and game development is no exception to that rule. There are any number of tools to facilitate communication, from something as obvious as email, to something slightly more esoteric and specialized to its industry – like wireframes for instance, which just so happen to be the subject of this blog article. To begin our exploration of wireframes, it’s important to understand that at their core, wireframes are a tool that game developers use to develop a shared understanding of desired project outcomes and mitigate risk.
What risks are there if you I don’t use wireframes?
When people do not have a shared understanding of how something works in a game…
- A programmer may implement a feature based on their own understanding of it, only to find out that it was intended to work a different way and the time they spent is now wasted.
- An artist may create some art based on a description from a GDD only to find out that for the art to get implemented into the game it needed to be broken up a specific way to be animated.
- A client or stakeholder may interpret a feature in their own way from the GDD and pitch it to their superior for approval. They then find out that “Oops! We interpreted that feature was supposed to work this way…” but by that point it is too late. The feature has already been implemented by the programmer and the artist but, the client / stakeholder cannot change the feature from their understanding because it was already approved by their superiors. The team loses a bunch of time and must re-work that feature.
Ok I understand those risks, but what is a wireframe? I already have my Game Design Document (GDD) and I put a lot of words in that thing!
Simply put, a wireframe is a visualization of your GDD or any design concept. Wireframes are an opportunity to give deeper detail about something that can be tied to a specific feature for how it works or should behave.
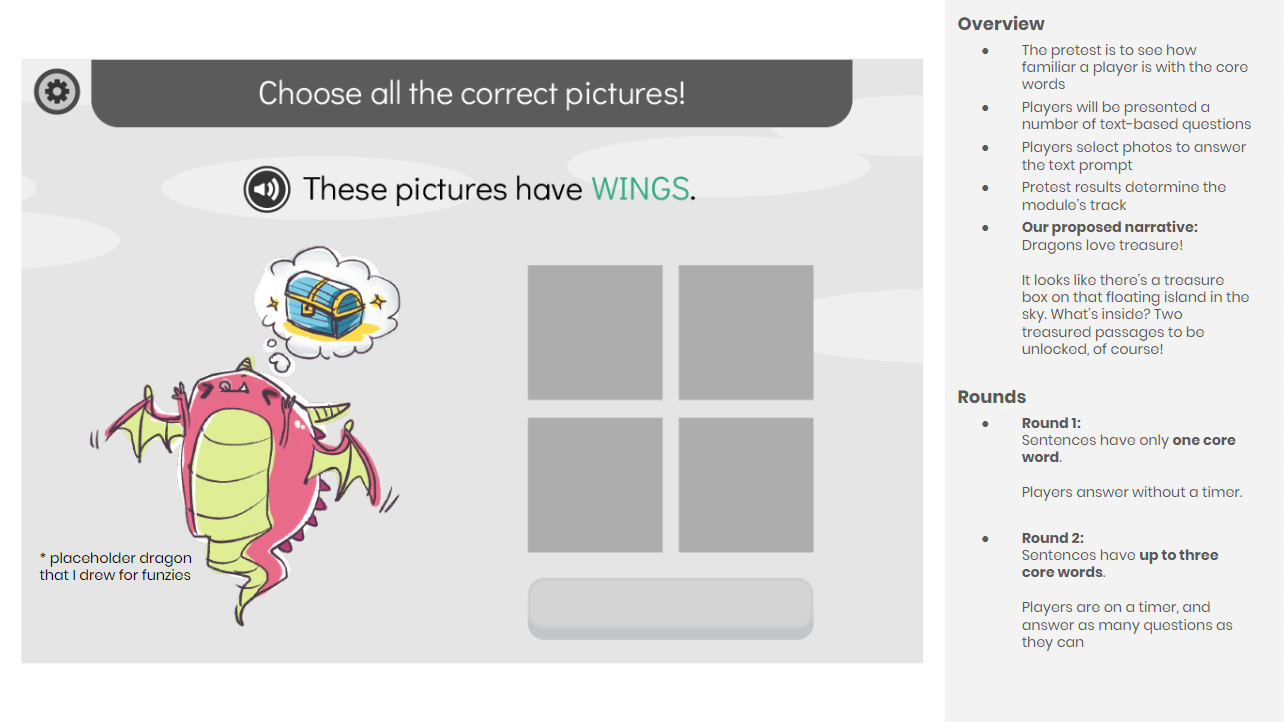
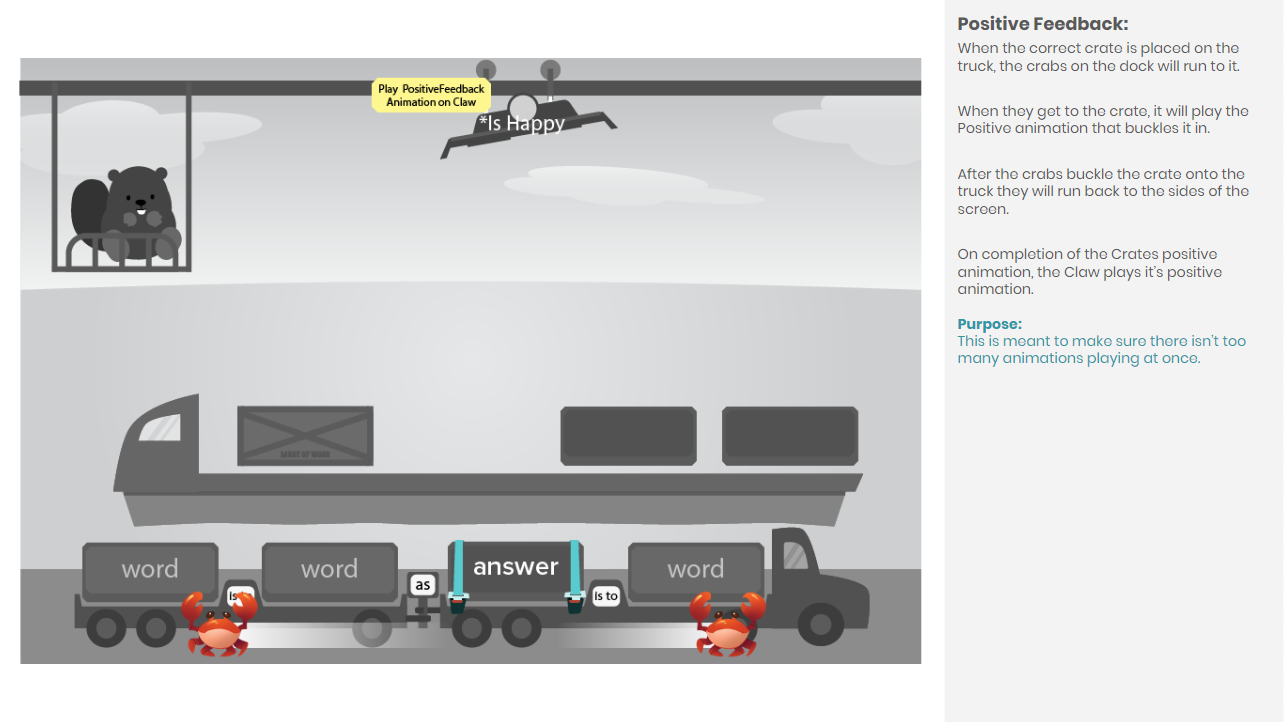
Wireframes can be made in any format that works for you and your team. The most common format I have seen is a series of images paired with some lines of text describing what is happening in the image or any other details that should be known about any ideas surrounding the image. This format lends itself well to PowerPoint-style slides that you can share with your team/client. The images themselves can be sketches, illustrator graphics, photoshop paintings, animated gifs, or even something made with the PowerPoint shape tool.

Where should I use a wireframe instead of a GDD to maintain a shared understanding?
Wireframes as a communication tool have a few significant advantages over the text on a page offered by a GDD. Use wireframes…
- …when something should be in a specific spot on a screen
- …when things need to happen in a specific order on screen
- …when there needs to be an understanding of feedback in the game, positive OR negative.
- …when a programmer needs a deeper understanding of how to implement a feature thought up by the game designer.
- …when an artist needs to know how their art will be used in an animation and what it should be able to do.

So wireframes are used as a tool to help maintain a shared understanding between a team, client, and stakeholders?
You got it, bub.
So that’s our quick rundown on wireframes. Hopefully you’re ready to get out there and mitigate some risks! Want to learn more about our custom development process? Check out the blogs below for further reading:
How to Make A Learning Game
What Makes Great Learning Games?
Cost to Make a Video Game with Filament Games